Membuat Tombol Facebook, Twitter, Google Plus Melayang di Samping-Mungkin agak lama saya membaut postingan baru. Ini tidak lepas karena banyaknya juga rutinitas di dunia nyata. Hehehe. Tidak selamanya hidup berada di dunia maya, dunia nyata juga butuh perhatian.
Membuat Tombol Facebook, Twitter, Google Plus Melayang di Samping, adalah judul dari postingan saya yang ingin saya share kepada Anda. Ya, walaupun saya tahu ini postingan atau tutorial yang sudah umum Anda dapatkan di blog-blog yang sejenis dengan blog saya, tetapi bagi yang belum tahu caranya buat hal demikian dapat membantu Anda, minimal Anda tahu dan juga mau share kepada yang lain. Hehehe.
Menurut saya, tombol share atau like facebook di blog itu penting, juga tidak kalah penting dengan tombol share ke twitter, tombol follow atau mengikuti di Account Google Plus tambahan lain seperti di StumbelUpon dan
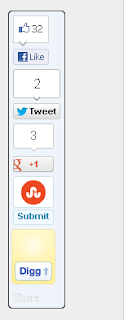
Berkut saya sajikan buat Anda tutorial blog bagaimana cara membuat tombol facebook, twitter, Google plus, StumbleUpon dan Digg melayang di samping blog Anda. Mirip dengan punya saya di bloggermahir.
1. Seperti biasa, Anda log in dulu lah ke blog Anda.
2. Setelah masuk, langsung tuju saja bagian Tata Letak
3. Tambahkan Gadget (di bagian apa saja), kemudian tambah HTML/Javascript
4. Copy kode HTML berikut :
<!--SideBar Floating Share Buttons Code Start-->
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This WithYour Friends ">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://goo.gl/ZCSbNz">Get This</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div></div>
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This With
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://goo.gl/ZCSbNz">Get This</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div></div>
5. Jika sudah, klik Save, kmudian lihat dulu di pratinjau untuk melihat, apakah tutorial ini berhasil Anda lakukan.
Sumber: http://bloggermahir.blogspot.com/2013/01/membuat-tombol-like-facebook-twitter-google-plus-melayang-disamping-blog.html






oh iya sekalian kumbal ni kak dari www.sagitasoft.com
responnya cepat sekali... sip (h) (o)